Background
A conversation with my daughter inspired me to start this project, she said: "Mom, I feel I was born at the wrong time. Unlike your childhood, there is global warming, wars and Covid around. What will the world be like when I grow up?"
This prompted me to create a project with the mission of raising awareness about public energy consumption, to leave a better world for future generations. People are already contributing to utility expenses, so the challenge became clear – how can we elevate energy consumption awareness within the existing commercial model?
Energy Bee is a platform that enables users to manage their energy bills, payments, and gain insights into electricity generation and emissions. In the future, we plan to expand its scope to includes all utilities on a single platform, providing unparalleled convenience for users while promoting a sustainable approach to consumption.
Problems
For Business
-
Struggles with sustainable resource management.
-
Aims to enhance customer satisfaction.
For Customers
-
Need easy ways to pay and track bills.
-
To be informed.
For the Environment
-
Limited resources.
-
Needs people's awareness.
Solutions
A platform for
-
Manages bills and payments.
-
Sends notifications.
-
Promotes energy-saving ideas.
The Energy Bee app addresses utility companies' major complaints about non-delivery of bills and lack of communication. Our goal is to make it easier for you to keep track of your bills and make payments, while also encouraging environmental awareness.
Project Overview

01
Empathize
1.1 Interview
1.2 Empathy Map
The question driving this research is: "How can I make people more aware of their energy use based on the current usage model?" To understand people's habits, I began by studying how they manage utility bills. Furthermore, I aimed to uncover their efforts in energy conservation.
Goal
-
Learn how people manage and pay their utility bills.
-
Identify the frustrations people experience in the billing process.
-
Explore the level of awareness people have regarding their energy consumption.
-
Investigate the practices people adopt to save energy.
1.1 Learn about current hobits: Interview
To better understand people's energy and utility consumption, I conducted semi-structured interviews. This allowed me to delve deeper into answe
5
Participants
-
Who have utility payment experience.
-
Semi-structured
-
In-Person x 3 (Turkey)
-
Remote x 2 (Taiwan)
100%
Not satisfied with the notification.
60%
Not receiving bills.
100%
Try to save energy at home.
40%
Pay utility bills at convenience stores.
60%
Want to know their consumption level.
60%
Pay utility bills by bank transfer.
1.2 Interview Pattern: Empathy Map
The results of the interviews were consolidated and used to inspire the subsequent design process.
Main Pains
-
Not receiving bills.
-
Not been informed.
(e.g. power cut-off, tariff raise.) -
Limited online service is not wildly available.
(e.g. opening account, starting energy supply, etc.)
Main Goals
-
Stable bills.
-
Stable supply.
-
Saving money.

02
Define
2.1 Personas
2.2 POV & HMW
2.3 Competitor Analysis
2.4 Features
2.5 Site Map
I discovered that people don't always receive their bills and notifications. Having an app would help them stay updated. After digging deeper, I found out that all their suppliers already have apps. However, it's important to figure out how to make customers aware of the app's existence. We should involve the marketing team in this process.
Goal
-
Define the target customers.
-
Define the problem to be solved.
-
Compare solutions with competitors.
2.1 Whom we design for: Personas
Based on our interviewees' patterns, the target customers have been identified.
2.2 Explore user-centered solution: How might we?

How might we help Nisa know about a power cut and help her manage her schedule?
-
Provide advanced notifications
-
A "remind me again" function
-
Enable her to save notifications to her calendar app.

How can we help Max stay informed about cost changes and easily manage his home and cafe?
-
Visualise bill changes during a certain duration.
-
Provide bill comparing function.
-
Allow him to handle 2 accounts at once.
-
Allow others to make payments for him.
2.5 Site Map
03
Ideate
3.1 Service Blueprint
3.2 Product Requirement
3.3 Wireframe & Flow Check
To determine the most effective way for Nisa and Max to make payments, the user flow was created. Based on the user flow, a service blueprint was developed to align tasks and systems to avoid the major complaints (about technical issues) we found during competitor research. I tested the user flow to find flaws before digitizing the wireframes.
Goal
-
Define the user flow.
-
Align tasks and resources.
-
Avoid pains we found in the research stage.
-
Wireframe.
3.1 Tasks & system alignment: Service Blueprint
The service blueprint ensures the alignment between the supported system and features, avoiding discovered complaints during our competitive research, un-functional features and unaligned data. It also guides design through major digital touchpoints.
3.3 Wireframe & Flow Check
A flow check was conducted with a participant from the research stage to identify flaws in the user flow before wireframe digitalization.
Example of "Home" screen development
During wireframe development, I enabled Max to handle two accounts in ease.






Explore the Digital Wireframes
04
User
Interface
Design
4.1 Logo
4.2 Style tile & UI Kit
4.3 Hi-fidelity Prototype
The Energy Bee logo was designed based on a lightbulb and a bee. The story behind it is that 50% of the products on supermarket shelves would disappear without bees. A style tile was set up for prototype and adjusted during the design process to meet WCAG requirements. At the end of this stage, a high-fidelity prototype was ready for usability testing.
Goal
-
Logo.
-
Style tile.
-
High-fidelity prototype.
4.1 Logo
Why do we contain “Bee” in the name?
Bees are important but we often overlook their significance. In fact, if bees were to become extinct, more than 50% of the products we see on supermarket shelves would disappear. Just like energy, we tend to take them for granted, but we cannot survive without them.
Why is the line shaped like a bee in the logo?
It is an idea of combining a bee and a bulb, presenting the company's business.





4.2 Style tile & UI Kit
Style tile was drafted to start the high-fidelity design and developed into UI Kit after the final design was completed. The UI Kit provides design and communication efficiency for the future.
In UI Kits, the below details were added,
-
Descriptions for icons.
-
Details for buttons, boxes and cards.
(Line weight, corner curves, drop shadow, etc.)
The UI Kit could be explored on the right side carousel in 5 slides.
4.3 High-fidelity Prototype
65 screens of the high-fidelity prototype were designed to ensure,
-
Max can handle multi-bills (multi-accounts) at once.
-
Max can compare the bills and tariffs.
-
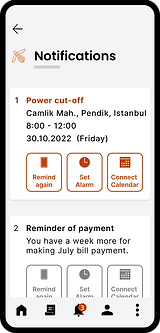
Nisa could be informed of any changes.
-
Nisa could decide how to be informed (alarm / calendar / notification).

Explore how Nisa and Max's problems have been solved.
05
Test
and
Iteration
5.1 Usability Test & Affinity Map
5.2 Major Improvement
5.3 Final UI Design
5.4 Beyond the design
5.5 Self-reflection
A usability test was conducted to determine the app's usability and ease of learning. Based on the test results, improvements were made in four areas: visual design, efficiency, clarity, and navigation. With the final product, there are a few important follow-up tasks for the future, such as tracking how the company promotes the app, monitoring the installation ratio, and gathering continuous customer feedback for iteration.
Goal
-
Test the design.
-
Improve the design after the test.
-
Draw the future plan and feature desire.
5.1 Usability Test & Affinity Map
5.2 Major Improvement
After conducting the usability test, I made major improvements in four categories:
-
Visual hierarchy
-
Visualize the "reminder" button.
-
Flow efficiency.
-
Sitemap adjustment (Clarity improvement)
5.4 Beyond the design
Remember we had a few insights during the research interview and competitor research.
-
60% of users do not know their suppliers have an app. We should involve the marketing team to promote the app.
-
Lots of complaints about technical problems. We need to involve the technical team to ensure a flawless experience.
Below linear process tells how we achieve "step 5, Increasing people's energy-saving awareness". Before that, every step between 1 and 4 is critical. We need to involve multiple teams for this project.

5.5 Learning & Self-reflection
Every process brought me joy here I would like to share my insight during this joyful project.
What I would have done differently?
-
Solve the persona’s problem first
Design the features for the persona first, then extend to other features.
-
Merge persona to only 1 if possible
Focus on 1 name, unless the interviewees’ patterns are very different.
-
WCAG first
I would start checking the readability level once start the Style tile, to avoid adjustment during the design.
-
More photos of the process
I record every result, however, I should have also documented the process.
If Energy Bee launches, what do I do next?
-
Seeking for improvement by continuous learning about customer feedback.
- Collect customer complaints from the customer service team, since they are the ones who talk to the customer every day. I believe they would love to hear someone is improving the product.
- Regular research and usability tests, to make sure the app is desirable.
-
Engage extreme users for new possibilities
If I engage a person who pays 20 bills at once, I may discover new possibilities.
-
Find ways to let customers know their usage compares to similar households.
Consult a legal expert about GDPR, to see if we can calculate household averages in different conditions. So, I can let customers know their consumption rank. (Like electronics, A++ / A+ / B / C / D / E / F)
-
Looking for alliance to allow customer handle "ALL" utilities under 1 app. (live saving)
How to align with other utility suppliers, let customers handle utilities in 1 app. (mentioned by interviewees.)
Thank you for exploring this project, I hope you find the project inspiring as well.
If you have any suggestions or are interested in how I think through the project and solve the problems. Please do not hesitate to contact me. Take care!!
Explore other case studies